Al exportar un documento InDesign en formato EPUB, se crean dentro del paquete de archivos todos los documentos HTML necesarios y además un archivo de hoja de estilos CSS independiente que controla el formato, compuesto normalmente por varias reglas CSS.
La ventaja de utilizar un archivo de hoja de estilos independiente es que si modificamos la hoja de estilos, el formato de todos los documentos HTML que usen esa hoja de estilos se actualizará automáticamente. Este método de trabajo define una separación entre el contenido y el formato y brinda una mayor flexibilidad y control en la tarea de diseño.
En esta entrada veremos mediante ejemplos concretos cómo controlar la apariencia de las notas al pie en un EPUB.
En esta entrada veremos mediante ejemplos concretos cómo controlar la apariencia de las notas al pie en un EPUB.
Definición
Una nota al pie es una anotación que figura al final de una
página o al final del artículo y brinda información adicional al tema principal
del texto.
La nota al pie de página
es más cómoda que la nota al final del artículo
porque esta remite al lector a otra página interrumpiendo la continuidad de la
lectura.
Usos
Algunos de los usos más habituales de las notas al pie son:
Remitir al lector a algún lugar del texto principal u otra nota:
[1] Véase capítulo 5.
[2] Téngase en cuenta lo dicho más arriba.
[3] V. la nota siguiente.
Remitir al lector a una fuente bibliográfica:
[1] R. Lenz, La oración y sus
partes, Madrid, Centro de Estudios Históricos, 1920.
[2] Ibidem, pág. 110.
[3] Mode, aspects et temps en espagnol,
Copenhague, 1953, pág, 117.
[4] Amado Alonso, ob. cit., págs. 196-262.
Agregar información adicional:
[1] Un extenso estudio de don José Alemany sobre derivación y composición
puede encontrarse en Boletín de la
Academia Española, IV-VI, 1917-1919.
Realizar una aclaración:
[1] En los ejemplos de verbos irregulares que se incluyen en las páginas
siguientes sólo se indican los tiempos y personas que ofrecen irregularidad.
[2] La impersonalidad se expresa en estos verbos por medio del pronombre
indefinido uno, una: Allí se pasea uno por
donde quiere.
Estructura
Una nota al pie de página se compone de dos partes
vinculadas:
- La llamada
o número de referencia de la nota al pie,
intercalado en el texto inmediatamente después de la palabra o grupo de
palabras a que se refiere
- El texto de la
nota al pie, en la parte inferior del marco de texto
Insertar una nota al pie de página
Abra el documento InDesign y elija la herramienta Texto.
Coloque el punto de inserción inmediatamente a continuación de
la palabra donde desea insertar la nota.
Elija el menú Texto
> Insertar nota al pie de página.
Pegue el texto desde el portapapeles, o escriba el texto de
la nota al pie de página. A medida que escribe, el área de la nota al pie de
página se ampliará hacia arriba.
Cuando haya terminado de escribir el texto de la nota, si
desea volver al texto principal del documento elija el menú Texto > Ir a referencia de nota al pie
de página.
Formato
Las notas al pie generalmente se escriben con una tipografía
más pequeña que la del texto principal.
El bloque de notas al pie se separa del texto principal por un
espacio en blanco o por una línea divisoria, denominada filete superior, que aparece
encima del texto de la nota y de cualquier texto de nota que continúa en un
marco separado.
Las notas al pie se numeran automáticamente cuando se añaden
a un documento InDesign y la numeración comienza de nuevo en cada artículo.
Ejemplos
Cuando se encuentra al final de una frase, el número de
referencia de la nota al pie se debe colocar sin dejar espacio y siempre
delante del punto final: Si las preposiciones enlazan palabras, las conjunciones
enlazan oraciones enteras y establecen relaciones entre ellas1.
Cuando el número de referencia de nota afecta a un texto
entrecomillado, éste debe colocarse entre las comillas de cierre y el punto: Estos sustantivos se vienen llamando tradicionalmente “comunes
en cuanto al género”2.
Si la nota solo hace referencia a la última palabra del texto
entrecomillado, el número de referencia debe colocarse delante de las comillas
de cierre: Estos sustantivos se vienen llamando tradicionalmente “comunes
en cuanto al género2”.
Opciones de nota al pie de página del documento
InDesign permite controlar el estilo de numeración, la
apariencia y composición de las notas al pie de página.
Elija el menú Texto >
Opciones de nota al pie de página del documento.
Active la casilla Previsualización
para tener una vista previa del resultado.
InDesign
permite configurar opciones de Numeración
y formato (estilo de numeración, prefijo y sufijo, posición de la
referencia de nota al pie, etc.) y opciones de Maquetación (espacio mínimo antes de la primera nota al pie,
desplazamiento del filete superior, etc.)
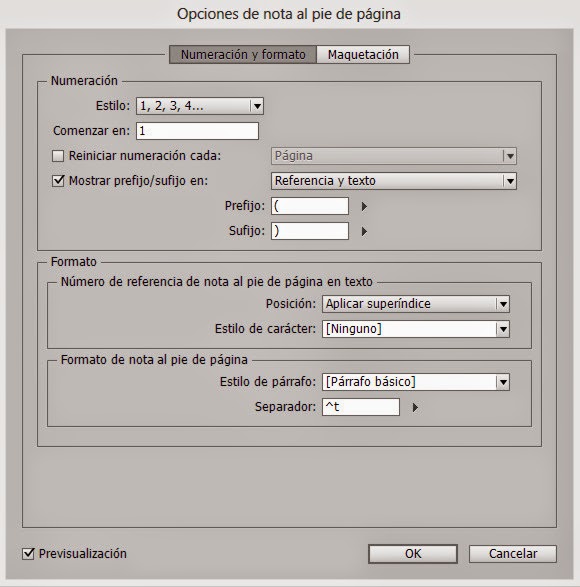
Opciones de numeración y formato
Elija las siguientes opciones:
- Estilo: 1, 2, 3, 4…
- Comenzar en: 1
- Mostrar prefijo/sufijo en: referencia y texto
- Prefijo: (
- Sufijo: )
- Posición: Aplicar superíndice
Opciones de maquetación
Elija las siguientes opciones:
- Espacio mínimo antes de la primera nota al pie de
página: 30 px
- Espacio entre notas al pie de página: 10 px
- Filete superior: Primera nota al pie de página de la
columna
- Marcar la opción “Filete activado”
- Grosor: 1 pt
- Color: Negro
- Tipo: Sólido
- Matiz: 100%
- Sangría izquierda: 5 px
- Anchura: 200 px
- Desplazamiento: 10 px
Opciones de exportación EPUB
Exporte en documento InDesign en formato EPUB.
En el cuadro de Opciones
de exportación EPUB, elija la categoría General.
Dentro de las Opciones de texto, en el menú Colocación de nota al pie elija la opción Final de la sección (Notas al final), para colocar las notas al pie todas juntas al final.
Como resultado de la exportación, InDesign colocará enlaces
de ida y vuelta entre el número de referencia
en el texto principal y el texto de la nota
al pie correspondiente.
Si en el menú Colocación
de nota al pie elegimos la opción Tras
el párrafo, el resultado de la exportación es el siguiente:
InDesign también ha colocado enlaces de ida y vuelta entre el
número de referencia y el texto de la nota al pie y el texto de
la nota al pie aparece inmediatamente después del párrafo donde se ha insertado
la llamada o referencia de la nota.
Con respecto a la maquetación, observemos que en el EPUB no
se han incluido los espacios introducidos en el documento InDesign y tampoco el
filete que separa las notas del texto principal.
Modificar manualmente el EPUB
Es aquí donde introduciendo algunas modificaciones manualmente
en los archivos que componen nuestro EPUB podremos cambiar el aspecto de las
notas en el EPUB.
Utilizaremos un EPUB con todas las notas colocadas en un
bloque al final del artículo, es decir que al exportar el documento InDesign en
formato EPUB debemos haber elegido la opción Final de la sección (Notas al final) en el menú Colocación de nota al pie.
Para controlar la apariencia de las notas al pie en nuestro EPUB,
en primer lugar es necesario conocer la estructura HTML de las notas, en el
documento HTML que las contiene. Luego será necesario introducir cambios en la
hoja de estilos CSS.
Extrayendo el contenido de nuestro EPUB encontramos la
carpeta OEBPS, que contiene las carpetas CSS, FONT e IMAGE y además los
archivos CONTENT.OPF, TOC.NCX y uno o más archivos con extensión XHTML que
contienen todo el texto del EPUB.
Ver la estructura HTML de las notas
Abra con Dreamweaver el archivo XHTML y elija la vista Código para ver el código HTML.
Desplácese hasta el final del capítulo y observe lo
siguiente:
Cada nota está colocada dentro de una etiqueta DIV, es decir
una estructura de bloque, con estilo de clase “_idFootnote” (class=“_idFootnote”)
A su vez, todas las notas están contenidas dentro de una
etiqueta DIV, es decir una estructura de bloque de nivel superior, con estilo
de clase “_idFootnotes”.
El bloque de notas al pie en el HTML tiene la siguiente
estructura:
<div class=“_idFootnotes”>
<div
class=“_idFootnote”>… </div>
<div class=“_idFootnote”>… </div>
</div>
Toda esta estructura de etiquetas DIV es creada
automáticamente por InDesign al exportar el documento en formato EPUB.
Cierre el documento XHTML.
Introducir cambios en la hoja de estilos CSS
Abra con Dreamweaver el archivo de hoja de estilos idGeneratedStyles.css que se encuentra
en la carpeta CSS. La única vista disponible será Código.
Podemos observar que no existen los estilos de clase para
controlar el formato de las etiquetas DIV correspondientes a las notas al pie (_idFootnote)
ni al bloque de notas (_idFootnotes).
En la hoja de estilos CSS crearemos una clase div._idFootnotes, es decir asociada a
la etiqueta DIV y para la clase _idFootnotes, que afectará a todo el bloque de
notas al pie (y no a cada nota individual).
Utilizando reglas
CSS definiremos tres elementos de diseño para el bloque de notas:
- Margen
superior: margin-top:3em;
- Estilo, grosor y color del filete superior: border-top:solid
1px #000;
- Margen
interior: padding-top:15px;
El código completo
de la clase que debemos escribir en la hoja de estilos CSS es el siguiente:
div._idFootnotes {
margin-top:3em;
border-top:solid
1px #000;
padding-top:15px;
}
Nuestro EPUB
modificado manualmente mostrará ahora un filete sólido de color negro y de un
grosor de 1 píxel, con un margen hacia afuera de 3em y un margen hacia adentro
de 15 píxeles.
Modificar el aspecto de los enlaces
Los enlaces de ida y vuelta entre el número de referencia en el texto principal y el texto de la nota al pie aparecen por
defecto subrayados.
Vamos a eliminar el subrayado en los números de referencia de
las notas.
Abra con Dreamweaver el archivo XHTML y elija la vista Código para ver el código HTML.
Desplácese hasta donde aparece la referencia a la primera
nota y observe lo siguiente:
El número de referencia (1)
está definido dentro de la etiqueta <A>,
que corresponde a un enlace o hipervínculo, con estilo de clase “_idFootnoteLink” y a su vez dentro de
una etiqueta <SPAN>, que
define un bloque de texto.
En la hoja de estilos CSS escribiremos una regla CSS que afectará
sólo a los hipervínculos dentro de la
etiqueta <SPAN>:
span
a {
text-decoration:none;
}
Nuestro EPUB modificado manualmente mostrará ahora los
enlaces de las referencias de las notas sin el efecto subrayado.
Observe que los enlaces en el texto de las notas, al final
del capítulo, siguen subrayados. Esto es así porque no hay definida ninguna regla
CSS que se aplique a los enlaces dentro de una etiqueta <DIV>, tal como se estructuran los hipervínculos en el texto
de las notas.
Ahora anímese usted mismo a crear en la hoja de estilos CSS una
regla CSS que elimine el subrayado en los enlaces en el texto de las notas. Deberá conseguir que las notas al final del capítulo se vean así:












No hay comentarios:
Publicar un comentario