Cree un nuevo documento InDesign, elija el menú Archivo > Colocar, o presione Ctrl+D.
En el cuadro Colocar
seleccione el archivo de sonido o de película y haga clic en el botón Abrir. Se creará un marco contenedor
para el archivo multimedia en la página del documento InDesign.
1. Archivos de sonido
Coloque un clip de sonido MP3 en el documento InDesign.
Elija el menú Ventana
> Interactivo y haga clic en la opción Multimedia para abrir el panel Elemento
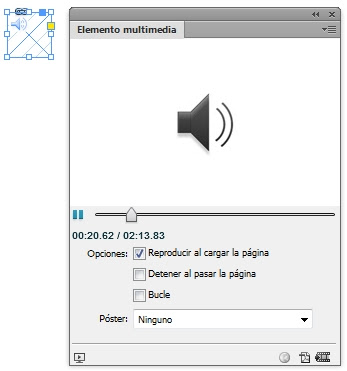
multimedia, que sirve para cambiar la configuración del clip de sonido.
Seleccione el marco contenedor del clip de sonido y observe su
configuración.
Haga clic en el botón Reproducir
en el panel Elemento multimedia para
reproducir el archivo multimedia.
Si desea que el clip de sonido se reproduzca al cargar la
página, marque la casilla de opción Reproducir
al cargar la página.
La opción Detener al
pasar la página detiene la reproducción del archivo de sonido al pasar a
una página distinta. Si el archivo de audio no tiene formato MP3, esta opción
aparece atenuada.
Marque la casilla de opción Bucle para que la reproducción sea repetitiva.
Configurar el Póster
El póster es una
imagen representativa de un clip de película o de sonido.
En el panel Elemento
Multimedia elija una opción para el póster:
- Ninguno.
No muestra ningún póster para el clip multimedia
- Estándar.
Muestra un póster genérico que no está basado en el contenido del archivo. Para
cambiar el póster estándar guarde una imagen como StandardMoviePoster.jpg o StandardSoundPoster.jpg
y sustituya el archivo existente del mismo nombre, que se encuentra en la
carpeta Presets/Multimedia de la aplicación
- Elegir
imagen. Para seleccionar una imagen para usarla como póster. Haga doble
clic en la imagen que desea usar. Puede seleccionar gráficos de mapas de bits y
no gráficos vectoriales
Exportar el documento InDesign
El clip de sonido añadido en el documento InDesign se puede
reproducir una vez exportado el documento en formato SWF o PDF interactivo.
Elija el menú Archivo
> Exportar, o presione Ctrl+E,
para exportar el documento InDesign.
Exporte en formato Flash
Player (SWF). En Interactividad y
multimedia no olvide activar el botón de opción Incluir todo. Abra el archivo exportado con Adobe Media Player o con un navegador web con Adobe Flash Player instalado. Se reproducirá el clip de sonido al
cargar la diapositiva.
Exporte el documento InDesign en formato PDF interactivo. En Formularios y medios no olvide activar
el botón de opción Incluir todo.
Abra el archivo exportado con Adobe Reader. Se reproducirá el clip de sonido al cargar la página.
Para ejecutar contenido interactivo en el Adobe Reader deberá tener Adobe Flash Player instalado.
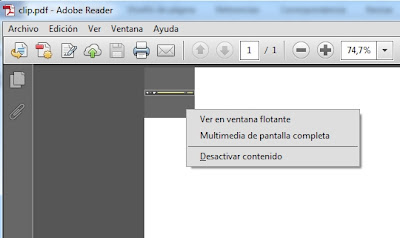
Haga clic con el botón derecho sobre el objeto multimedia,
elija la opción Ver en ventana flotante
y coloque la ventana del clip de sonido fuera de la página del documento PDF.
2. Archivos de video
Coloque un clip de película MP4 en el documento InDesign.
Elija el menú Ventana
> Interactivo y haga clic en la opción Multimedia para abrir el panel Elemento
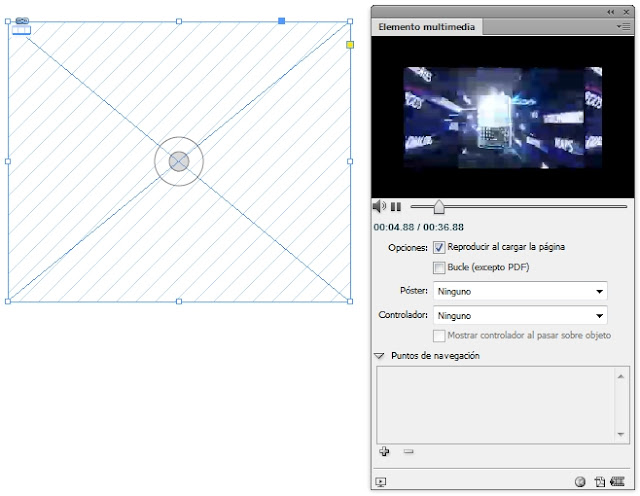
multimedia, que sirve para cambiar la configuración del clip de video.
Seleccione el marco contenedor del clip de película y
observe su configuración.
Haga clic en el botón Reproducir
en el panel Elemento multimedia para
reproducir el clip de video.
Despliegue el menú Controlador
y elija el controlador SkinOverAll,
una máscara de controlador prediseñada que permitirá al usuario poner el clip
en pausa, iniciar y detener la película, controlar el volumen, etc.
Marque la casilla de opción Mostrar controlador al pasar sobre objeto.
Haga clic en el botón Previsualizar
pilego, en el ángulo inferior izquierdo del panel. Se abrirá el panel Vista previa de SWF y se reproducirá el
clip. Durante la reproducción, acerque el cursor al marco contenedor del video.
Aparecerá el controlador SkinOverAll, que permite hacer pausas, controlar el
volumen, etc.
Cierre el panel Vista
previa de SWF y guarde los cambios en el documento InDesign.
Exportar el documento InDesign
El clip de película añadido en el documento InDesign se
puede reproducir una vez exportado el documento en formato SWF o PDF interactivo.
Elija el menú Archivo
> Exportar, o presione Ctrl+E,
para exportar el documento InDesign.
Exporte en formato Flash
Player (SWF). En Interactividad y
multimedia no olvide activar el botón de opción Incluir todo. Abra el archivo exportado con Adobe Media Player o con un navegador web con Adobe Flash Player instalado. Se reproducirá el clip de video al
cargar la diapositiva.
Exporte el documento InDesign en formato PDF interactivo. En Formularios y medios no olvide activar
el botón de opción Incluir todo.
Abra el archivo exportado con Adobe Reader. Se reproducirá el clip de video al cargar la página.
Para ejecutar contenido interactivo en el Adobe Reader deberá tener Adobe Flash Player instalado.
3. Galerías de imágenes
El panel Estados de
objeto de InDesign permite crear una proyección de diapositivas o galería
de imágenes. El procedimiento consiste de los siguientes pasos:
Preparar los
archivos de imagen (Photoshop)
Vamos a crear una galería de imágenes interactiva utilizando
las siguientes imágenes:
Abra cada una de las imágenes con Photoshop, elija la
herramienta Recortar y para cada
imagen ajuste el tamaño del recorte en 1024 px de anchura, 768 px de altura y
150 píxeles/pulgada.
Para cada imagen elija el menú Imagen > Modo > Color RGB y guarde en formato JPG con los nombres diapo1, diapo2, etc.
Colocar y
alinear las imágenes (InDesign)
En el segundo paso debemos colocar y alinear las
imágenes en el documento InDesign.
Elija el menú Archivo
> Colocar, o presione Ctrl+D,
seleccione todas las imágenes y haga clic en el botón Abrir. Las imágenes se cargarán en el cursor y estarán listas para
ser colocadas en el documento InDesign.
Haga clic en diferentes sitios de la página del documento
hasta descargar todas las imágenes. Como ya hemos definido su tamaño con Photoshop,
no será necesario modificarlo en InDesign.
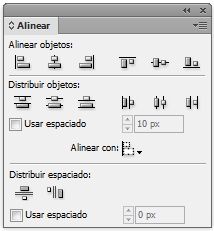
Seleccione todos los marcos gráficos y utilice el panel Alinear (Mayús+F7) para alinear las imágenes horizontal y verticalmente.
Crear un
objeto con varios estados
El siguiente paso es crear un objeto con varios estados.
Elija el menú Ventana
> Interactivo > Estados de objeto para abrir el panel Estados de objeto.
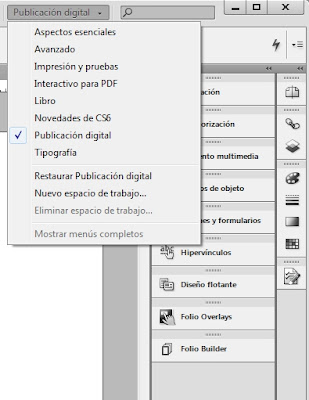
También puede elegir el Espacio de trabajo Publicación digital de InDesign:
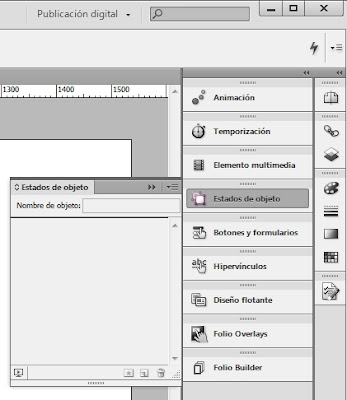
Y luego abrir el panel Estados
de objeto:
Seleccione las imágenes y haga clic en el botón Convertir selección en objeto de varios
estados, en la parte inferior del panel.
Escriba un nombre para el nuevo objeto multi-estado, por ejemplo Galeria Eiffel, y presione
la tecla Enter. Se creará el objeto de varios estados.
No escriba signos de puntuación ni caracteres especiales en los
nombres de objeto ni de los estados de objeto.
El panel
Folio Overlays
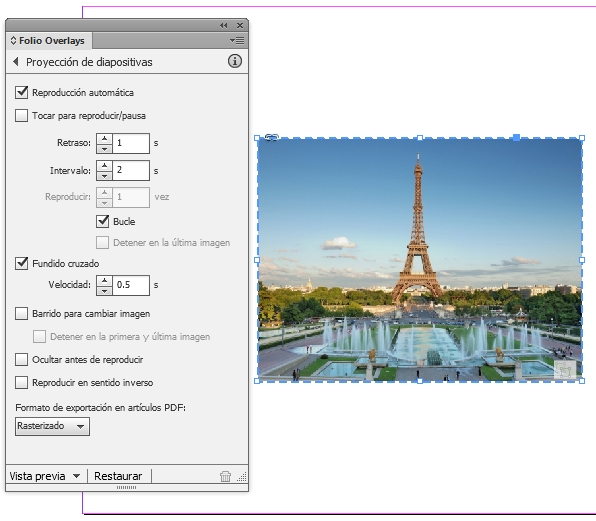
Utilice el panel Folio
Overlays de InDesign para cambiar la configuración de la proyección de diapositivas:
Seleccione el objeto
de varios estados y especifique los ajustes en el panel:
- Reproducción
automática. La proyección de diapositivas comenzará a reproducirse cuando
el usuario acceda a la página.
- Tocar
para reproducir/pausa. Esta opción permite al usuario tocar para reproducir
y realizar una pausa en una proyección de diapositivas que se ejecute
automáticamente. Al tocar dos veces se restablece la proyección.
- Retraso.
Si la opción Reproducción automática
está seleccionada, puede especificar el tiempo que debe transcurrir entre la
carga de la página y el inicio de la proyección de diapositivas. Especifique un
valor entre 0 y 60 segundos, por ejemplo 1
s.
- Intervalo.
Si la opción Reproducción automática
o Tocar para reproducir/pausa está
seleccionada, el valor Intervalo
determinará durante cuánto tiempo se mostrará cada diapositiva. Especifique un
valor de 2 s.
- Tiempo de
reproducción. Si la opción Reproducción
automática o Tocar para
reproducir/pausa está seleccionada, puede especificar el número de veces
que se reproducirá la proyección de diapositivas. Esta opción está atenuada si
se ha seleccionado Bucle. Es una
buena opción que el pase de diapositivas se reproduzca por sí mismo por lo menos
una vez cuando se carga la página, de esta forma el usuario podrá ver el efecto
del paso de diapositivas sin tener que intervenir y además esto servirá para
indicarle al usuario que el objeto es un elemento interactivo.
- Bucle.
Si la opción Reproducción automática
o Tocar para reproducir/pausa está
seleccionada, elija Bucle para
reproducir la proyección de diapositivas de forma continua, hasta que el
usuario toque dos veces la proyección o pase la página.
- Detener
en la última imagen. Si la opción Reproducción
automática o Tocar para
reproducir/pausa está seleccionada, elija Detener en la última imagen para detenerse en la última imagen de
la proyección de diapositivas en lugar de en la primera.
- Fundido
cruzado. Esta opción crea una transición de fundido a la siguiente
diapositiva. El valor predeterminado es de 0,5 segundos. Puede especificar un
valor entre 0,125 y 60 segundos. Este valor se aplica tanto a las
presentaciones de diapositivas que se reproducen automáticamente como a las que
se pasan manualmente.
- Barrido
para cambiar imagen. Si desea permitir que el usuario realice un barrido para pasar de una diapositiva a
otra, desactive todas las opciones del
panel excepto Barrido para cambiar
de imagen.
- Detener
en la primera y última imagen. Con esta opción se determina si la
proyección de diapositivas deja de reproducirse o continúa cuando se llega a la
última diapositiva avanzando o cuando se llega a la primera diapositiva
retrocediendo. Esta opción solo afecta al barrido.
- Ocultar
antes de reproducir. La proyección de diapositivas permanece oculta hasta
que el usuario toque un botón para mostrar una diapositiva.
- Reproducir
en sentido inverso. La proyección de diapositivas reproduce las imágenes en
orden inverso.
- Formato
de exportación en artículos PDF. Si la proyección de diapositivas aparecerá
en un documento PDF, puede elegir la
opción Rasterizado (de mapa de bits)
o Vectorial. El formato vectorial es
útil para crear una única publicación con texto más nítido para un dispositivo
iOS HD, aunque tarda más en cargarse. Utilice la opción Vectorial en las
proyecciones de diapositivas con mucho texto y la opción Rasterizado para las proyecciones
basadas en imágenes o para crear representaciones distintas para los formatos
SD y HD de los dispositivos iOS.
Elija el menú Archivo
> Vista previa de la publicación para hacer una vista previa de la
proyección de diapositivas.
Se abrirá el Adobe
Content Viewer o Desktop Viewer,
una aplicación que permite obtener una vista previa de las publicaciones en pantalla.
El botón Vista previa
en el ángulo inferior izquierdo del panel Folio
Overlays, también permite hacer una previsualización de la proyección de
diapositivas en el Adobe Content Viewer.
Agregar
botones interactivos
Finalmente debemos crear botones interactivos que nos sirvan para navegar hacia los diferentes
estados de nuestro objeto con varios estados.
Para navegar por las diapositivas usaremos las acciones Ir al estado siguiente e Ir al estado anterior y para ir a una
diapositiva específica usaremos la acción Ir
a estado.
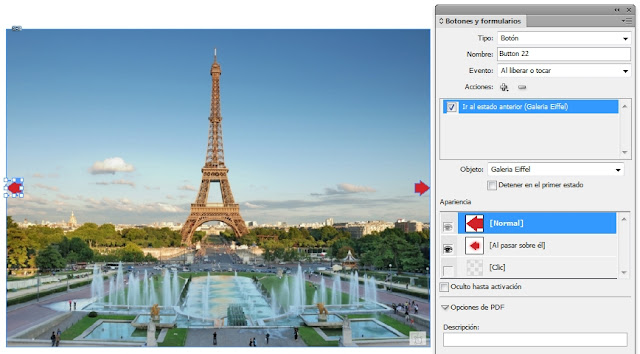
El panel Botones y
formularios de ejemplo de InDesign incluye una biblioteca con botones de
navegación que puede seleccionar y arrastrar hacia la página del documento.
Si utiliza estos botones de ejemplo, elimine la acción predeterminada y reemplácela por
la acción que corresponda. Si desea que la apariencia del botón cambie cuando
se toca, haga clic en [Clic] en el
área Apariencia y cambie su aspecto.
El estado [Al pasar sobre él] no se
admite en los dispositivos móviles.
Elija el menú Archivo
> Vista previa de la publicación o haga clic en el botón Vista previa en el ángulo inferior
izquierdo del panel, para hacer una vista previa de la proyección de
diapositivas en el Adobe Content Viewer.
Exportar el documento InDesign
La galería de imágenes añadida en el documento InDesign no
se reproducirá en un PDF interactivo, pero sí una vez exportado el documento en
formato SWF.
Elija el menú Archivo
> Exportar, o presione Ctrl+E,
para exportar el documento InDesign.
Exporte en formato Flash
Player (SWF). En Interactividad y
multimedia no olvide activar el botón de opción Incluir todo.
Abra el archivo exportado con Adobe Media Player o con un navegador web con Adobe Flash Player instalado.