En el panel Vínculos de InDesign podemos ver los datos de la imagen relativos a su tamaño y resolución: sus dimensiones son 260 píxeles de anchura y 340 píxeles de altura y su densidad es 72 píxeles por pulgada.
La imagen está anclada al texto, al final del título "El autor".
Al exportar el
documento InDesign en formato EPUB (ajustable), en el cuadro de opciones de
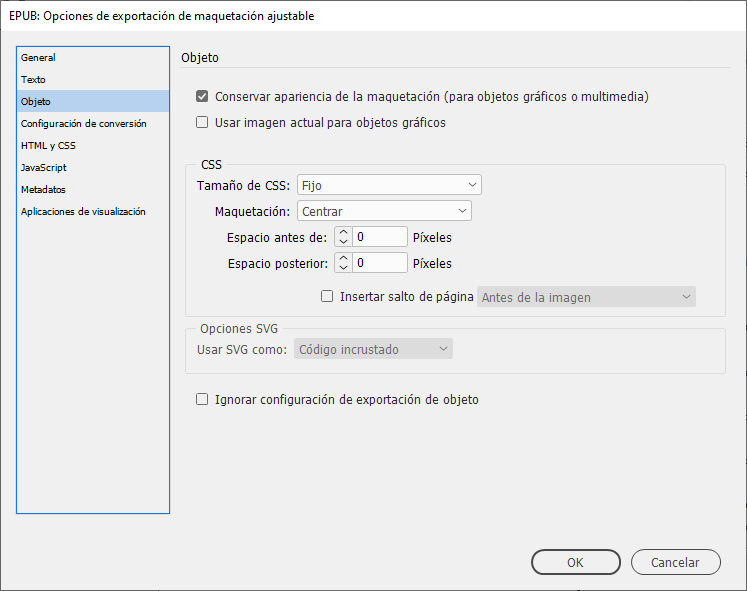
exportación tenemos la categoría Objeto, donde podemos configurar las opciones de exportación de las imágenes.
En las opciones de exportación de Tamaño de CSS elegiremos primero la opción Fijo y luego la opción Relativo al flujo de texto. Veremos cuales son las diferencias en la salida.
En las opciones de exportación de Tamaño de CSS elegiremos primero la opción Fijo y luego la opción Relativo al flujo de texto. Veremos cuales son las diferencias en la salida.
En el área CSS tenemos las siguientes
configuraciones:
- Tamaño de CSS: opciones de tamaño de imagen “Fijo” o “Relativo al flujo de texto”
- Maquetación: opciones de alineación de la imagen “Alinear a la izquierda”, “Centrar” o “Alinear a la derecha”
- Espacio antes de y Espacio posterior: opciones de margen superior e inferior en píxeles
- Insertar salto de página: opciones de salto de página “Antes de la imagen”, “Después de la imagen” o “Antes y después de la imagen”
Así muestra el visor de libros electrónicos de Calibre la primera versión con CSS fijo:
La imagen autor.png no cambia su tamaño (260 px por 340 px) independientemente del tamaño de la pantalla.
La hoja de estilos CSS del libro es el archivo idGeneratedStyles.css, que se encuentra en la carpeta OEBPS/css/ del paquete EPUB. Dentro de la carpeta OEBPS/ del paquete EPUB están además los archivos .xhtml con el contenido del libro (texto e imágenes). Todos estos archivos (.css y .xhtml) se pueden editar con la aplicación Adobe Dreamweaver u otro editor de páginas web.
Es importante observar que en un libro EPUB el contenido y el formato están en archivos diferentes. El contenido está en archivos .xhtml y el formato en un archivo .css. Es posible modificar el formato del libro introduciendo cambios en el archivo .css de hoja de estilos CSS.
El código siguiente pertenece a la hoja de estilos CSS de la versión CSS fijo, editado con Dreamweaver. En la línea 140 inicia el código que posiciona y da tamaño a la imagen:
En este archivo, el conjunto de propiedades y sus valores están siempre encerrados entre llaves. Los pares propiedad-valor están separados entre sí por punto y coma.
Los pares propiedad-valor pueden estar en la misma línea o en líneas de código separadas entre sí, como en este caso.
Las propiedades display, height y width tienen respectivamente los valores inline-block, 340px y 260px.Ahora veamos el EPUB exportado con la opción CSS Relativo al flujo de texto en el visor de libros electrónicos de Calibre:
El código siguiente pertenece a la hoja de estilos CSS de la versión CSS Relativo al flujo de texto:
Las propiedades display y width tienen respectivamente los valores inline-block y 49.24%.
CSS fijo
|
CSS relativo al flujo de texto
|
display:inline-block;
height:340px;
width:260px;
|
display:inline-block;
width:49.24%;
|
Una imagen a la cual se aplica formato
CSS display:inline-block se comporta como un elemento de bloque en línea y además
respeta altos, anchos y márgenes verticales.
En nuestros ejemplos, la anchura de la imagen es de 260px (en el formato fijo) y de 49.24% (en el formato relativo al flujo de texto).
En el libro con tamaño de imagen
fijo, la imagen ocupa una cantidad de píxeles fija de la pantalla: 260 píxeles de anchura y 340 píxeles de altura.
En el libro con tamaño de imagen
relativo al flujo de texto, la imagen ocupará siempre una anchura igual al 49.24%
de la anchura del contenedor (la pantalla) y la imagen se comprime o estira horizontalmente para ocupar ese porcentaje. Como vemos, para algunas imágenes esta transformación puede dar resultados desagradables, por ejemplo en un retrato.
El valor de la anchura expresado en porcentaje es el que hace que la imagen sea flexible.
Para que la imagen sea flexible sin perder la proporción entre anchura y altura, es necesario introducir la regla CSS height:auto en la hoja de estilos del libro:
La regla height:auto está escrita en el selector img._idGenObjectAttribute-1, que define el tamaño de la imagen.
En la imagen más abajo vemos el código de la página .xhtml de contenido del libro, editado con Dreamweaver.
El código de la imagen está entre las líneas 12 y 14, dentro de etiquetas DIV: <div></div> que sirven como contenedor. El contenedor de la imagen está identificado como "_idContainer000".
Como vimos, agregando la regla height: auto en los selectores correspondientes, las imágenes del libro se ajustarán, siempre en forma proporcional, al tamaño de la pantalla.