La adopción de los estándares HTML y CSS es una muy buena noticia para los diseñadores web que deseen incursionar en el desarrollo EPUB porque ya conocen las ventajas que ofrece el trabajo con estilos CSS en el diseño web. Si usted tiene alguna experiencia en la edición del código de páginas web y archivos de hojas de estilo, el trabajo será más sencillo. En caso contrario no se preocupe porque estos ejemplos serán un buen punto de partida.
En octubre de 2008, con el lanzamiento de la Creative Suite 4, Adobe incluyó en InDesign CS4 el proceso para generar documentos en formato EPUB que incluyen estilos CSS.
La tecnología CSS es compatible con todos los navegadores web y las aplicaciones para la lectura de documentos EPUB y está en constante evolución. El soporte CSS es diferente entre tabletas y e-readers y puede variar entre un dispositivo lector y otro.
Un documento en formato EPUB es un archivo comprimido en un paquete que contiene documentos con extensiones HTML, XML, OPF, OTF, NCX, CSS, JPG, PNG, etc. La estructura de archivos y carpetas de un EPUB sencillo podría ser la siguiente:
- mimetype
- META-INF/
- container.xml
- OEBPS/
- content.opf
- title.html
- content.html
- style.css
- toc.ncx
- IMAGES/
- cover.jpg
Esta estructura contiene, en el nivel raíz, el documento mimetype y las carpetas META-INF y OEBPS y se empaqueta en un archivo de formato ZIP.
Todos los archivos de esta estructura incluyen el contenido del documento EPUB, que puede ser, por ejemplo, un libro digital: el texto, la imagen de tapa y las imágenes incluidas en el interior del libro, los archivos de fuentes tipográficas, la tabla de contenido, los metadatos, e incluye además un archivo de hoja de estilos CSS, que no es una parte legible del contenido, pero es muy importante porque incluye los estilos CSS que sirven para definir el aspecto del contenido del libro digital.
1. El archivo de hoja de estilos CSS
En un e-book en formato EPUB el archivo de hoja de estilos es un documento con extensión CSS almacenado en la carpeta OEBPS (Open E-book Publication Structure) donde se guarda todo el contenido del libro.
De la misma forma que en un sitio web, en un EPUB el contenido legible se guarda en archivos HTML y el formato de estos se controla con un archivo de hoja de estilos CSS.
La siguiente figura muestra una línea de código en un archivo de hoja de estilos CSS editado con Dreamweaver:
El nombre y la ubicación del archivo de hoja de estilos es: \OEBPS\Styles\style.css
El código: p { text-align:justify; margin:0; text-indent:1.5em; line-height:1.3em; }, es una regla CSS.
2. Reglas CSS
Un archivo de hoja de estilos CSS u hoja de estilos está compuesta normalmente por varias reglas CSS que sirven para controlar el aspecto del contenido de una o más páginas web.
Un estilo CSS se forma a partir de un conjunto de reglas CSS que residen normalmente en un lugar independiente del objeto al que aplica formato, por ejemplo en la sección head de un documento HTML o en una hoja de estilos externa.
Una regla CSS tiene 2 partes: el selector y la declaración y a su vez la declaración está compuesta por uno o más pares propiedad:valor.
La creación de una regla CSS lleva 2 pasos:
- Definir el selector, o sea determinar a qué parte de la página se va a aplicar la regla, por ejemplo el nombre del selector p establece que la regla aplicará a todos los elementos <p>.
- Definir los pares propiedad:valor que se aplicarán al selector, por ejemplo text-align:justify, margin:0, text-indent:1.5em, line-height:1.3em.
2.1. El selector
Indica el elemento o elementos HTML a los que se aplicará la regla CSS, en este caso es la etiqueta p, que identifica a los párrafos.
En HTML un párrafo es una porción de texto y para definir un párrafo en un documento HTML se debe utilizar la etiqueta p. La marca de inicio de párrafo es <p> y se debe colocar al comienzo del párrafo, mientras que la marca de fin de párrafo es </p> y se debe colocar después del punto final.
Entre ambas marcas se encuentra el texto y también pueden insertarse otros elementos HTML: <p>Para definir un párrafo en un documento HTML se debe usar la etiqueta p.</p>
Una regla CSS puede aplicarse a muchas etiquetas a la vez y en el caso de las hojas de estilo externas, la regla CSS se puede aplicar a muchas etiquetas de diferentes páginas a la vez.
De este modo, los estilos CSS proporcionan un método muy sencillo de actualización de formato porque al cambiar una regla CSS, el formato de todos los elementos que usen ese estilo se actualizará automáticamente con el nuevo estilo.
Tipos de selectores:
- Etiqueta: es un selector que permite crear una regla CSS para establecer el aspecto de una etiqueta HTML concreta. El estilo afectará a todas las apariciones de la etiqueta HTML indicada. Se identifica por la etiqueta, por ejemplo p.
- Clase: es un selector que permite crear una regla CSS que se pueda aplicar a cualquier elemento de la página. Una vez creada la clase, esta se puede aplicar tantas veces como se quiera y a los objetos que uno quiera. Se identifica con un punto, por ejemplo .imagen.
- ID o Identificador: es un selector que permite crear una regla CSS para ser aplicada a una etiqueta identificada con un nombre y así personalizar el aspecto de un único elemento concreto de la página, identificado con ese nombre. Al elemento que se desea formatear se le debe dar un nombre previamente, insertando una etiqueta Div. Se identifica con el símbolo numeral, por ejemplo #destacado.
- Compuesto: es un selector que permite crear una regla CSS para ser aplicada a combinaciones de los tipos anteriores o a varios selectores agrupados.
2.2. La declaración
Está compuesta por uno o más pares propiedad:valor y especifica las características de formato que se aplicarán al selector, por ejemplo { text-align:justify; margin:0; text-indent:1.5em; line-height:1.3em }
Los pares propiedad:valor se deben escribir entre llaves y separados por el carácter de punto y coma.
Cada par propiedad:valor permite establecer el aspecto de una característica por medio de un valor determinado.
En nuestro ejemplo, la declaración { text-align:justify; margin:0; text-indent:1.5em; line-height:1.3em } está compuesta por 4 pares propiedad:valor:
- La propiedad text-align controla la alineación horizontal del texto y el valor justify indica que el texto se debe mostrar de forma justificada, es decir igualando la longitud de todas las líneas de texto.
- La propiedad margin controla el tamaño de los márgenes y el valor 0 indica que todos los márgenes deben tener un valor nulo.
- La propiedad text-indent controla el tamaño de la tabulación o sangrado de primera línea y el valor 1.5em indica que la sangría de la primera línea de texto debe ser de 1,5 emes, es decir 1,5 veces el ancho de la letra "M" mayúscula del tipo y tamaño de letra del elemento. Si se utilizan unidades em, el valor que se toma como referencia es el tamaño de la fuente.
- La propiedad line-height controla el tamaño de la altura de cada línea de texto y el valor 1.3em indica que el interlineado debe ser de 1,3 emes, es decir 1,3 veces el tamaño de la fuente. Si se utilizan unidades em o porcentajes, el valor que se toma como referencia es el tamaño de la fuente y los valores 1.3em y 130% producen idéntico resultado.
Un archivo de hoja de estilos CSS puede contener un número ilimitado de reglas CSS, cada regla puede contener varios selectores y cada declaración puede estar formada por un número ilimitado de pares propiedad:valor.
La versión 2.1 del estándar CSS define 115 propiedades, cada una de las cuales tiene su propia lista de valores permitidos.
Ejemplo A: Controlar el interlineado del texto
La propiedad line-height establece el interlineado del texto.
El valor por defecto es normal y establece un valor recomendado entre 1.0 y 1.2. Si el valor es un número, la altura de la línea se calculará multiplicando el tamaño de la fuente por ese número.
Los valores permitidos pueden ser en unidades absolutas o relativas y no se permiten valores negativos de interlineado.
Ejemplo B: Controlar el tamaño de los márgenes
La propiedad margin establece la anchura de los márgenes de un elemento.
El valor por defecto es cero, los valores permitidos pueden ser tanto positivos como negativos y en unidades absolutas o relativas.
Los valores se escriben separados por un espacio, por ejemplo: {margin: 10px 0 20px 10px;}
Si se establecen los cuatro valores, estos definirán los márgenes superior, derecho, inferior e izquierdo en ese orden.
Si sólo se establece un valor, este se aplicará a los cuatro lados.
Si se establecen dos valores, el primero se aplicará a los márgenes superior e inferior y el segundo a los márgenes izquierdo y derecho.
Si se establecen tres valores, el primero se aplicará al margen superior, el segundo a los márgenes izquierdo y derecho y el tercero al margen inferior.
3. El vínculo entre un archivo de hoja de estilos y un documento HTML
Como vimos, en un e-book en formato EPUB los estilos se aplican utilizando un archivo de hoja de estilos independiente y, además, este archivo CSS está vinculado a uno o varios documentos HTML.
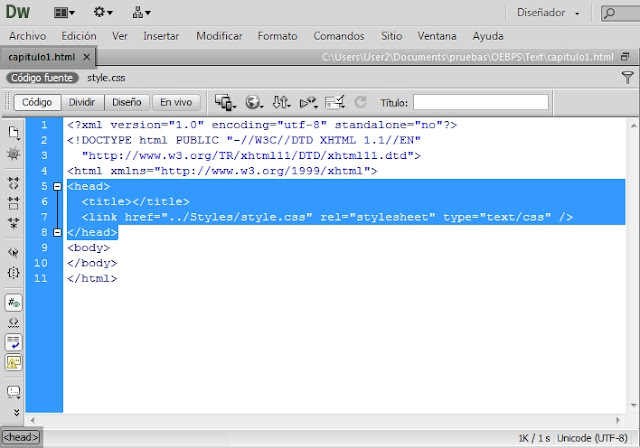
La siguiente figura muestra el código de un archivo HTML editado con Dreamweaver que está vinculado a una hoja de estilos externa:
El nombre y la ubicación del archivo HTML es: \OEBPS\Text\capitulo1.html
En la vista Código de Dreamweaver, observe la cabecera del documento HTML, definida por las etiquetas <head> y </head>.
Las líneas de código 5 a 8 contienen la "cabecera" o sección "head" del documento HTML, entre las etiquetas <head> y </head>.
En la cabecera, suelen utilizarse otras etiquetas, por ejemplo <title>, <link>, <style>, <script> y <meta>.
La línea 7 de código contiene una etiqueta <link> que define el vínculo entre el documento HTML y el archivo de hoja de estilos style.css, mediante el atributo href="../Styles/style.css"
De la misma forma, se pueden vincular todos los documentos HTML que se quiera al archivo de hoja de estilos style.css.
La ventaja de utilizar un archivo de hoja de estilos independiente es que si modificamos la hoja de estilos, el formato de todos los documentos HTML que usen esa hoja de estilos se actualizará automáticamente.
Este método de trabajo define una separación entre el contenido y el formato y brinda una mayor flexibilidad y control en la tarea de diseño.
4. Los estilos de InDesign y la hoja de estilos CSS
Si se exporta un documento InDesign en formato HTML, se creará un documento HTML y además un archivo de hoja de estilos CSS para controlar su formato.
Si se exporta en formato EPUB se crearán dentro del paquete de archivos los documentos HTML necesarios y también un archivo de hoja de estilos CSS para controlar su formato.
En ambos casos, el archivo CSS estará vinculado a los documentos HTML a los que debe aplicar formato.
InDesign utilizará los formatos que se apliquen con los controles de formato de carácter o de párrafo para crear reglas CSS.
Si se crean y aplican estilos de párrafo y estilos de carácter en el documento InDesign, las propiedades de formato de esos estilos también se traducirán en reglas CSS en el archivo de hoja de estilos.
La siguiente imagen muestra la definición del estilo parrafo normal, aplicado a todo el texto de un documento InDesign:
En la categoría Formatos de caracteres básicos del estilo de párrafo, se han definido las siguientes propiedades de formato:
- Familia de fuentes: Times New Roman
- Estilo de fuente: Regular
- Tamaño: 12 pt
- Interlineado: 16 pt
Las propiedades de formato definidas en el estilo de párrafo, se traducen en la hoja de estilos CSS para el documento EPUB exportado, en la siguiente regla CSS:
En esta regla CSS, se han combinado el selector de etiqueta p y el selector de clase .parrafo-normal creando un selector más específico: p.parrafo-normal
El selector p.parrafo-normal se debe interpretar como "aquellos párrafos que contengan un atributo <class> cuyo valor es "parrafo-normal".
Las propiedades de formato que se han definido en el estilo de párrafo se aplicarán a los párrafos identificados con la clase .parrafo-normal y sólo a ellos.
En la declaración, los pares propiedad:valor están ordenados en una lista, donde cada par ocupa una línea de código.
Observemos la correlación entre las propiedades de formato definidas en el estilo de párrafo y los pares propiedad:valor en el archivo de hoja de estilos CSS:
- Familia de fuentes: Times New Roman >> font-family:"Times New Roman", serif;
- Estilo de fuente: Regular >> font-style:normal;
- Tamaño: 12 pt >> font-size:1em;
- Interlineado: 16 pt >> line-height:1.333;
El tamaño de fuente definido en el estilo de párrafo en unidades absolutas (12 pt), se ha convertido a unidades relativas (1em) en la hoja de estilos y el valor del interlineado será igual al 1.333 el tamaño de la fuente.
En la siguiente figura podemos ver dos párrafos del documento HTML con el contenido del documento, editado con Dreamweaver en la vista Código:
Ambos párrafos están definidos por las etiquetas de apertura y cierre <p> y </p>.
Las etiquetas de apertura <p> contienen el atributo class="parrafo-normal">
- Editar los estilos de párrafo y de carácter en el documento InDesign y luego volver a exportar en formato EPUB.
- Editar el archivo de hoja de estilos utilizando Dreamweaver, realizar los cambios en el CSS y empaquetar los archivos que integran la estructura del EPUB.
Con la segunda opción contará con muchas herramientas para cambiar el aspecto del EPUB, aunque será necesario tener conocimientos y mucha práctica con estilos CSS.
En las próximas entradas veremos ejemplos concretos para mejorar el formato de nuestros libros en formato EPUB, tanto utilizando los estilos de InDesign como editando la hoja de estilos y escribiendo las reglas CSS.






Me parece extraño que semejante aclaracion no tengo ningun comentario en mas de 1 año.
ResponderEliminarMe pareció excelente, claro, util, me guiara en mis proyectos.
Muchas gracias.
Excelente trabajo.
ResponderEliminarComparto opinión con Cristian. De todos los manuales de CSS en epub que he visto, este es el más claro, sistemático, ordenado y explicativo de todos.
ResponderEliminarEnhorabuena.
Excelente trabajo. Claro y ameno. Comparto con extrañeza que no tenga un aluvión de respuestas en positivo. Acabo de descubrir este blog del que me declaro fiel seguidor desde ya, aunque creo que no está activo.
ResponderEliminar100% de acuerdo con lo anteriormente dicho👌
ResponderEliminar